

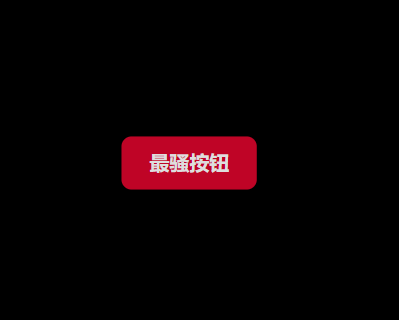
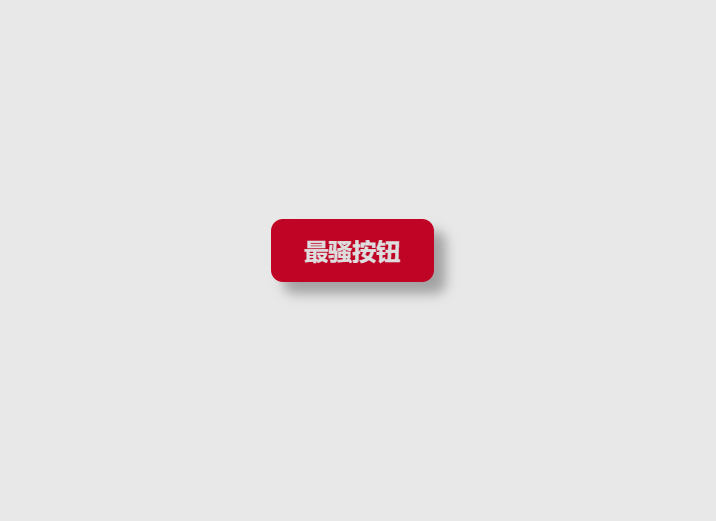
以下为部分代码展示
button.zuisao::before {
position: absolute;
content: '';
height: 0;
width: 0;
top: 0;
left: 0;
background: linear-gradient(135deg, rgba(33, 33, 33, 1) 0%, rgba(33, 33, 33, 1) 50%, rgba(150, 4, 31, 1) 50%, rgba(191, 4, 38, 1) 60%);
border-radius: 0 0 0.5em 0;
box-shadow: 0.2em 0.2em 0.2em rgba(0, 0, 0, 0.3);详细特效请查看演示


 成为VIP
成为VIP